






简介
有限公司成立于2005年,总部位于广东省汕头市。作为一家创新型的体育产业企业,致力于为广大体育爱好者提供全面的体育娱乐和服务。公司涵盖体育直播、体育赛事策划、体育周边产品等多个领域,以其专业性和创新性迅速在行业中占据一席之地,成为中国体育产业的领先企业之一。
自公司成立以来,始终秉承“激发激情、连接未来”的理念,致力于为用户带来更高质量、更便捷的体育服务。公司不仅提供覆盖国内外顶级体育赛事的直播平台,覆盖包括足球、篮球、网球、电竞等多种体育项目,还通过自身的赛事策划团队,承办并运营各类大型体育赛事,推动国内体育文化的普及和发展。的直播平台具有极高的用户活跃度,成为广大体育迷追逐比赛、分享激情的重要渠道。
除了赛事直播和策划,还在体育周边产品的开发与销售方面取得了显著成效。公司通过与国际知名品牌合作,推出了一系列与体育相关的产品,包括运动装备、体育服饰、纪念品等,满足了不同消费者群体的需求。这些产品不仅在国内市场取得了良好的反响,还逐步开拓了海外市场,赢得了越来越多用户的信赖。
在技术创新方面,始终走在行业的前沿。公司投资了大量资源用于技术研发,推出了先进的流媒体技术和智能分析系统,确保在体育直播的画质、流畅度和互动体验等方面始终保持行业领先水平。同时,也在探索虚拟现实(VR)和增强现实(AR)技术的应用,为未来的体育观看体验开辟了更多可能性。
星空综合官网注重社会责任,积极参与公益活动,支持各类青少年体育项目的发展。公司与多个教育机构、体育协会合作,推动青少年体育教育的普及,帮助更多年轻人实现体育梦想。同时,星空综合官网还积极组织各类体育文化交流活动,提升全社会对体育的认知与热情,推动中国体育事业的长远发展。
未来,将继续致力于整合全球体育资源,不断拓展国际市场,推动中国体育产业向更加多元化和国际化的发展方向迈进。凭借其雄厚的技术实力、丰富的赛事经验和强大的品牌影响力,必将在全球体育产业中占据更加重要的地位,成为体育迷与企业合作伙伴值得信赖的首选平台。
在这条充满挑战与机遇的道路上,星空综合官网将始终坚持创新驱动,以不断提升的产品和服务质量为用户带来全新的体育体验,携手更多伙伴共同开启未来体育发展的崭新篇章。

严格遵守体育赛事版权、直播平台规范及商品质检标准,降低合作法律风险。
通过用户观看行为、周边销售数据动态优化策略,提升赛事曝光与转化效率。
针对周边产品售后咨询、退换货需求,设定标准化响应机制,24 小时内跟进解决。
依据赛事 IP 属性筛选品类,从设计打样到供应商比价、质检入库,把控周边产品品质。
可根据赛事规模、直播场景、品牌调性提供专属方案,拒绝模板化服务。
涵盖赛事立项、场地对接、参赛方邀约、赛程规划,确保赛事从策划到落地全链路顺畅。




![[2026年01月28日]76人核心恩比德季前赛数据出炉:全面策应渐成主旋律,助攻抢断冲进联盟前三](https://www.usemock.com/upload/image/2026-01-31/4988bb98-fa99-4cb9-9a5c-3ee48fb1ccb0-article.webp)
在最近一场令人热血沸腾的NBA比赛中,波士顿凯尔特人队与芝加哥公牛队展开了激烈对决,而焦点人物无疑是公牛中锋尼科拉·武切维奇。这场比赛从一开始就呈现出跌宕起伏的局面,凯尔特人在开局阶段略显被动,但随着...
1、防守策略的布局与调整 深圳男篮在第三节的防守策略,可以说是球队胜利的核心所在。首先,深圳队在防守端选择了更加积极的盯人防守,尤其是在对方外线射手的防守上,他们做了精心的布置。通过高压防守和全场紧...
在2026年01月30日勇士队的季前赛中,球队展现出了一些值得关注的趋势与亮点。从整体数据来看,勇士的助攻能力依然是联盟中最为出色的,球员之间的传球配合和场上跑位显示出高水准的默契。然而,篮板争夺和失...
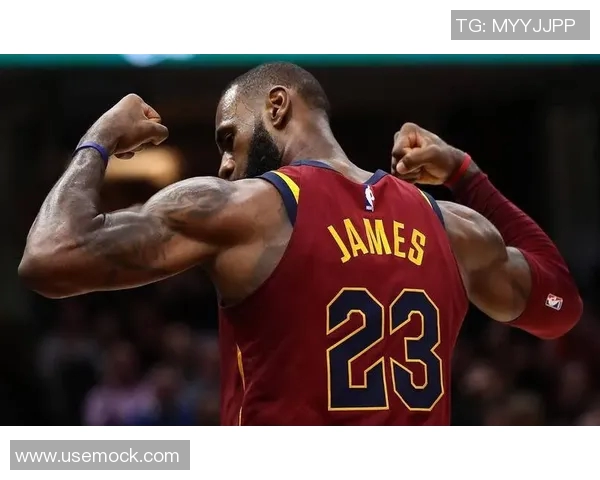
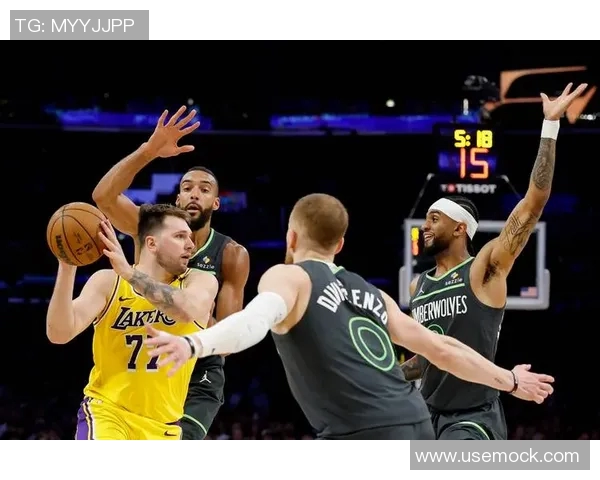
1、詹姆斯的低迷表现对湖人影响 詹姆斯作为湖人队的绝对核心,近几年一直是球队的精神支柱。然而,在这场比赛中,詹姆斯的表现未能达到预期,全场仅仅拿下11分,远低于他常规赛的表现水平。尽管詹姆斯的职...
在今天的NBA焦点大战中,芝加哥公牛主场迎战布鲁克林篮网,上半场比赛就展现出强烈的统治力。公牛球员怀特发挥惊艳,全场斩获21分,其中三分球多次命中,成为球队获胜的关键因素。比赛的前三节,公牛便牢牢掌控...
随着本届NBA全明星首发阵容公布,球迷们不禁惊呼:詹姆斯、爱德华兹、杜兰特竟然都未能入选首发,这一消息瞬间引发了各大社交媒体的热议与争议。作为联盟中最具影响力和话题性的球员之一,他们的缺席无疑让本届全...
2023 - All Rights Reserved 星空·综合(xingkong)体育官方网站-sports .